
WHAT
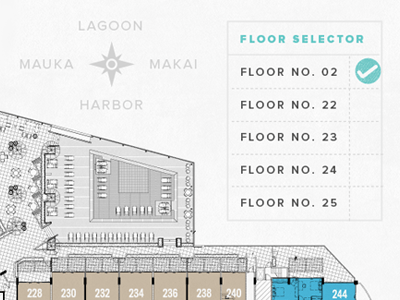
The floor selector pattern lets the user switch between floors or levels in a 2D indoor map. The floor selector, sometimes also referred to as level selector, floor picker, or floor filter, becomes an essential UI control providing a means to toggle between floors and gives visual feedback on the currently selected floor.
WHY
Indoor maps are inherently 3D in that they often span across multiple floors or levels. When displaying these maps in a planar 2D map, only the topmost floor plan can be visible. If all floor layers were transparent, the display would be impossible to understand. There is clearly a need to select a single floor at a time with the ability to toggle to a different floor level.
WHEN
Any app with a floor-aware map needs a way to select the level or floor. This is especially true for 2D maps in which higher floors visually overlap the floors beneath. Show the floor selector as soon as an indoor view is active, even on mobile devices with limited space. Typical use cases for the floor selector include apps that cover event venues, transportation hubs, corporate or university campuses, or hospitals. What these apps have in common is the need to help visitors navigate, orient employees, track assets, or plan safety and security.
Sometimes regular “outdoor” maps turn into “indoor” maps. This switch can happen explicitly or implicitly. Explicitly means a user needs to click a building and select it from a list. Implicitly means the app detects the building automatically as the user zooms or pans close enough to its extent.
HOW
The floor selector consists of a series of stacked buttons that have labels to indicate the level. Labels are usually floor numbers (1, 2, 3, and so on) or abbreviated level names such as L1 for level 1 or GL for ground level. Using longer labels is acceptable if they don’t cover important map content. An alternative to buttons is a drop-down list, which consumes less space and allows for longer labels. The disadvantage is that options aren’t immediately visible, and an additional click is needed to select a floor.
Place the floor selector in a corner of the map, often at the bottom of the screen to mimic the vertical order of a building. Position it on the opposite side of map tools such as zoom control or locate me. Select the ground floor by default unless it was triggered through search or a query that requires the selection of a specific floor. Keep the height of the component at a fixed maximum that doesn’t stretch across the full height of the map, and restrict the number of buttons to a manageable size such as five to not overwhelm the user with unnecessary options. Navigating to surplus levels should be done through a scroll bar without the need for up and down arrows above and below the floor buttons.
The two methods for enabling the floor selector are as follows:
- On demand: The floor selector isn’t visible until the user selects a building. Alternatively, the app determines that the user has zoomed in close enough to switch on the floor plans for that building. The floor selector turns off again when the user clicks an exit button or zooms away from the building. This approach aligns well with the user’s mental model, in which people enter a building, use the elevator to change floors, and then exit the building again.
- Always on: The floor selector is visible as soon as a floor-aware map is detected. The ground-level floor plan is then selected by default. Always on works best for apps with only one building.
If your data model includes multiple buildings or spans across multiple sites, consider adding functionality to select the site and buildings within that site. You may also indicate the hierarchical nature of the site/building/floor relationship using breadcrumbs, a list of links representing the current location and its ancestors, usually separated by the > symbol.
EXAMPLE
The ArcGIS Indoors app uses a floor selector to switch between floors of a selected building or facility. To enable the floor selector, the user first selects a building to see inside. By default, the floor plan of the first floor becomes visible. Toggling to another floor reveals the offices on that floor. For sites with more than one building, the floor selector has a button with a building icon that allows users to search for other buildings. If multiple location sites are configured, users can follow the same workflow to select another location from the hierarchy of sites. Once the user is done visiting a building, they can click the Close button on the floor selector to leave the building, hide the floor plans, and minimize the floor selector.

MORE EXAMPLES



Can you please also share how to implement this in openLayers 6? It will be really helpful thank in advance
Hi Shivali, unfortunately I don’t have advise on implementation details. I recommend reaching out to the openlayers community directly. Best, Mike